
js运行效率在提升
编程语言的效率是前提,js自然比不上native的C语言效率,所以Canvas效率无疑比不上原生的2D图形绘制,但是js效率的提升是有目共睹的,以js与as为例,基本操作(运算操作,集合操作,Map操作)已经超越ActionScript,尤其是Google Chrome浏览器与as拉开了不小的距离,甚至某些方面超过java。

Canvas绘制效率不低
Canvas没有dom操作,只是简单的2D绘制,所以效率不低,Chrome浏览器下,每秒可绘制五万个基本图形元素(圆形,矩形或者线条),如果有阴影效果会慢很多,总的来说上万元素的绘制还是很轻松的
适合简单应用
因为简单,做一些像素处理,2D绘制,小游戏啥的还是很方便的,国际上有javascript 1k作品大赛(),用1024字节的js代码,实现丰富的效果,基本上都用到canvas,所以在轻量小巧方面很有优势
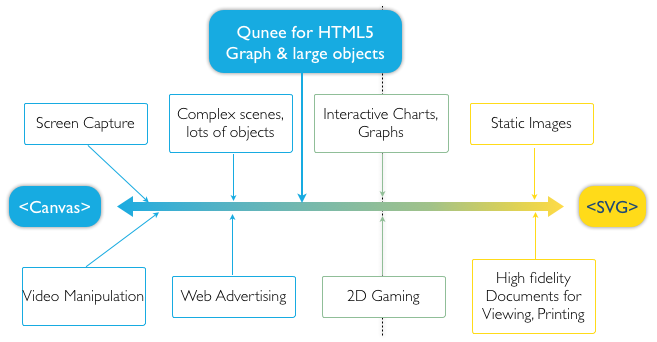
附上SVG与Canvas的适用范围

复杂应用借助第三方开发包
对于复杂应用,需要自己来解决无效区域,局部刷新,交互选中等功能,自己实现有些难度,这时候我建议借助第三方开发包
Canvas学习资料
第三方类库
KineticJS –
EaselJS –
Qunee –
Fabric.js –